WordPress sitenizde çok sayıda harika içerik oluşturursunuz, ancak bu içerik yalnızca insanlar ve arama motorları gerçekten bulabilirse değerlidir.
Site Haritaları, esasen insanlara ve arama motorlarına "sitenizdeki" tüm içeriğin ( dolayısıyla adı ) bir "haritasını" vererek bunu başarmanıza yardımcı olur . Bu, onları hem arama motoru optimizasyonu hem de kullanılabilirlik için önemli bir araç haline getirir.
Bu yazıda, iki tür site haritasından bahsedeceğim - XML site haritaları ve HTML site haritaları. Size her bir site haritasının ne olduğunu ve faydalarını anlatacağım. Ardından, WordPress'te hem XML hem de HTML site haritalarını nasıl oluşturacağınızı göstereceğim.WordPress XML Site Haritası nedir?
Bir WordPress XML site haritası, arama motorlarına sitenizdeki tüm içerik hakkında bilgi vermenizi sağlar. XML site haritası dosyası herkesin erişimine açık olsa da, insan ziyaretçilerinizin bakacağı bir şey değil.
Esasen, sitenizdeki tüm içeriğin URL'lerinin bir listesinin yanı sıra, bir içeriğin en son ne zaman değiştirildiği ve belki de Google'ın her sayfaya hangi önceliği vermesini istediğiniz gibi bazı diğer bilgilerden oluşan bir listedir.
ShoutMeLoud'un XML site haritasının neye benzediğine dair bir örnek aşağıda verilmiştir - dosyayı buradan da görüntüleyebilirsiniz :
Gördüğünüz gibi, sayfa insanlar için değil - hepsi arama motorları ile ilgili!
WordPress yazılarınız ve sayfalarınız için bir XML site haritasına sahip olmanın yanı sıra, resimleriniz ve videolarınız için ayrı site haritaları da oluşturabilirsiniz.
XML Site Haritasının Yararları
XML site haritası, sitenizin SEO'su için faydalıdır.
Temel düzeyde, Google'a ve diğer arama motorlarına sitenizdeki tüm içerik hakkında bilgi vermenizi sağlar. Bir XML site haritası, Google'ın tüm içeriğinizi arama sonuçlarına eklemesini zorlamasa da , Google'ın en azından tüm içeriğinizden haberdar olmasını sağlar ve bu da Google'ın içeriğinizi dizine ekleme şansını artırmaya yardımcı olur.
Bunun ötesinde, bir XML site haritası da Google'a aşağıdaki gibi ek bilgileri iletmenize izin verdiği için faydalıdır:
- Bir sayfayı ne sıklıkla değiştirirsiniz - bu, Google'ın sık güncellenen içeriği daha sık taramasına yardımcı olur.
- Sayfa en son ne zaman güncellendi - aynı fikir!
- Bir sayfanın alternatif dil sürümleri - bu, çok dilli siteler için yararlıdır.
XML site haritaları, multimedya içeriği hakkında bilgi vermenize de yardımcı olabilir. Örneğin, bir video site haritası , Google'a aşağıdakiler dahil olmak üzere her bir video hakkında bilgi vermenize olanak tanır:
- Çalışma süresi
- Kategori
- Yaş uygunluğu
- Kategori
Uzun lafın kısası, bir XML site haritasının faydaları şudur:
- Arama motorlarının tüm içeriğinizden haberdar olmasını sağlar
- Arama motorlarının içeriğinizi nasıl ele aldığını optimize etmek için içeriğiniz hakkında ek bilgi paylaşmanıza olanak tanır
Son olarak, Google'a göre , "çoğu durumda, siteniz bir site haritasına sahip olmaktan yararlanacak ve bir site haritasına sahip olduğunuz için asla cezalandırılmayacaksınız."
HTML Site Haritası nedir?
Bir XML site haritasının aksine, bir HTML site haritası, insan ziyaretçilerinizin sitenizdeki içeriği bulmasına yardımcı olmakla ilgilidir ( yine de SEO için bazı avantajları vardır ).
XML site haritası yalnızca bir kod koleksiyonuyken, HTML site haritası, sitenizde insanların gezinebilmesi için tasarlanmış gerçek bir sayfadır. HTML site haritası, tüm içeriğinize ( veya blogunuzda binlerce gönderi varsa, belki de yalnızca en önemli içeriğinize ) bağlantılar içerir.
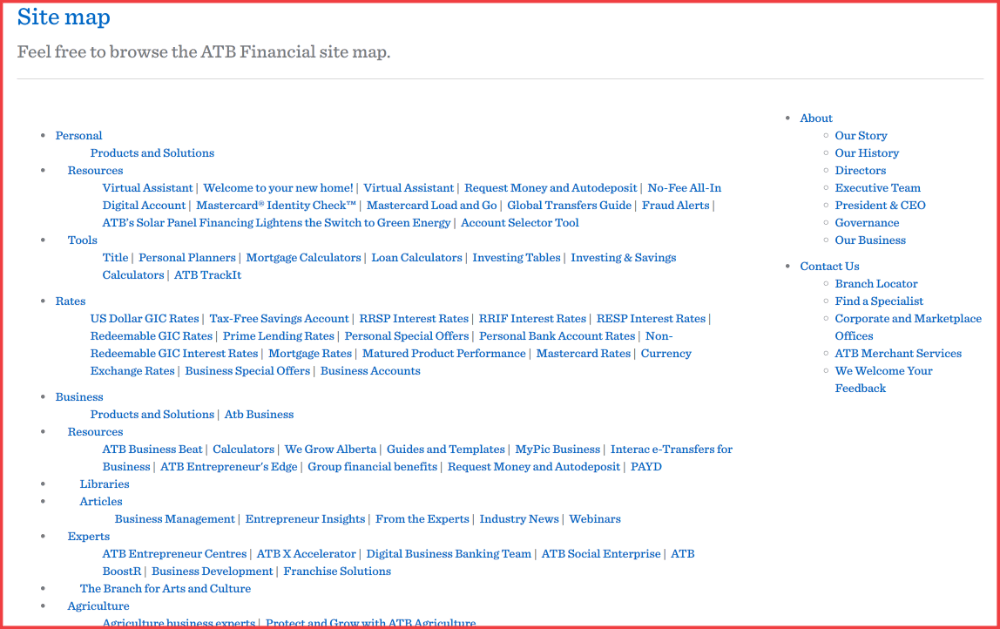
ATB Financial'dan bir HTML site haritası örneği:
İnsan ziyaretçiler, ATB Financial'ın sunduğu tüm içeriği görebilir ve doğrudan gitmek istedikleri yere gidebilir.
HTML Site Haritasının Yararları
İnsanlar için bir HTML site haritasının en büyük yararı, sitenizde gezinmelerini kolaylaştırmasıdır.
Ancak bir HTML site haritasının bazı SEO avantajları da vardır. Temel olarak, bir HTML site haritası yalnızca bir grup dahili bağlantı olduğu için size şu konularda yardımcı olur:
- Sitenize bağlantı eşitliği dağıtın
- Google'ın tarayıcılarına tüm içeriğinizi bulmaları için başka bir yol verin
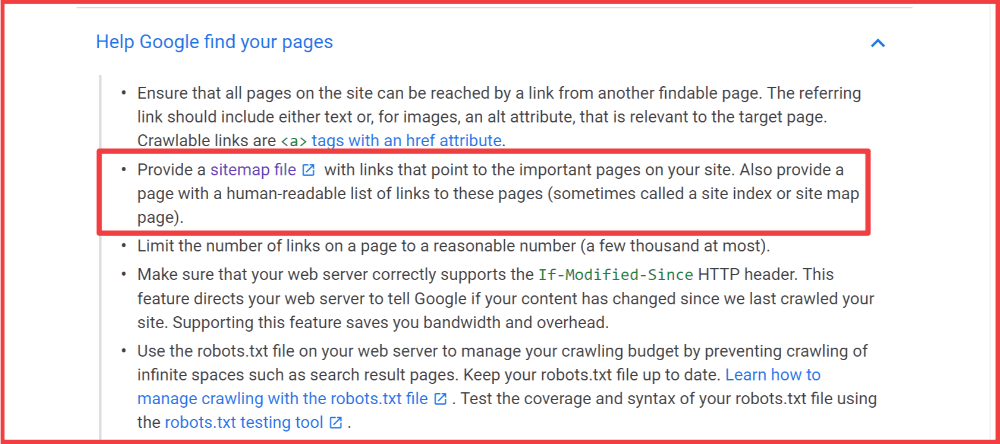
Bu son noktaya kadar Google , Web Yöneticisi Yönergelerinde bir HTML site haritası oluşturmanızı önerir . Spesifik olarak, size "[sayfalarınıza] giden bağlantıların insan tarafından okunabilir bir listesini içeren bir sayfa sağlamanızı" söylerler.
WordPress'te HTML Site Haritası ve XML Site Haritası?
Öyleyse konu bir HTML site haritası ve XML site haritası söz konusu olduğunda hangisini kullanmalısınız?
Tuzak soru! Sadece birini seçmenize gerek yok.
Bunun yerine, en iyi uygulama bir HTML site haritası hem kullanmaktır ve bir XML site haritası. Yukarıda öğrendiğimiz gibi, her biri farklı kullanımı vardır ve Google aslında bir HTML site haritası hem de sunuyoruz önerir ve onun Web Yöneticisi Yönergeleri'ndeki bir XML site haritası:
WordPress'te Site Haritası Nasıl Oluşturulur
Artık site haritalarının ne olduğunu ve ne gibi avantajlar sunduğunu bildiğinize göre, WordPress'te bir site haritası oluşturmayı ele alalım ve arama motorlarının ona erişebildiğinden emin olalım.
Hem oluşturma konularına değineceğiz XML ve HTML site haritaları.
WordPress'te XML Site Haritası oluşturun
Hemen hemen tüm büyük WordPress SEO eklentileri , varsayılan olarak XML site haritası işlevselliği içerir, bu nedenle WordPress siteniz için manuel olarak bir XML site haritası oluşturmanız gerekmeyecektir.
Örneğin, aşağıdaki SEO eklentilerinin tümü yerleşik XML site haritası işlevini içerir:
- Yoast SEO
- Jetpack eklentisi
- All in seo
- SEO Çerçevesi
- SEOPress
- Sıra Matematik
Bu eklentilerden birini kullanmıyorsanız, diğer WordPress site haritası eklentilerini de bulabilirsiniz .
Bu eklentilerden biriyle bir XML site haritası oluşturduğunuzda, arama motorlarına onu nerede bulabileceklerini söylemeniz gerekir.
Bunu her arama motorunun "web yöneticisi araçları" özelliğinden yapacaksınız. Örneğin:
- Google Arama Konsolu
- Bing Web Yöneticisi Araçları
Site haritanızı Google'a nasıl göndereceğiniz konusunda eksiksiz bir kılavuzumuz var . Süreç boyunca sizi ayrıntılı olarak götürecektir.
WordPress'te HTML Site Haritası oluşturun
WordPress sitenizin boyutuna bağlı olarak, WordPress'te manuel olarak veya bir eklenti ile bir HTML site haritası oluşturabilirsiniz.
Siteniz küçükse - örneğin, bir broşür sitesi - sadece normal bir sayfa oluşturabilir ve tüm içeriğinize manuel olarak bağlantılar ekleyebilirsiniz.
Bununla birlikte, siteniz büyüdükçe, HTML site haritanızı manuel olarak yönetmek artık mümkün olmayabilir.
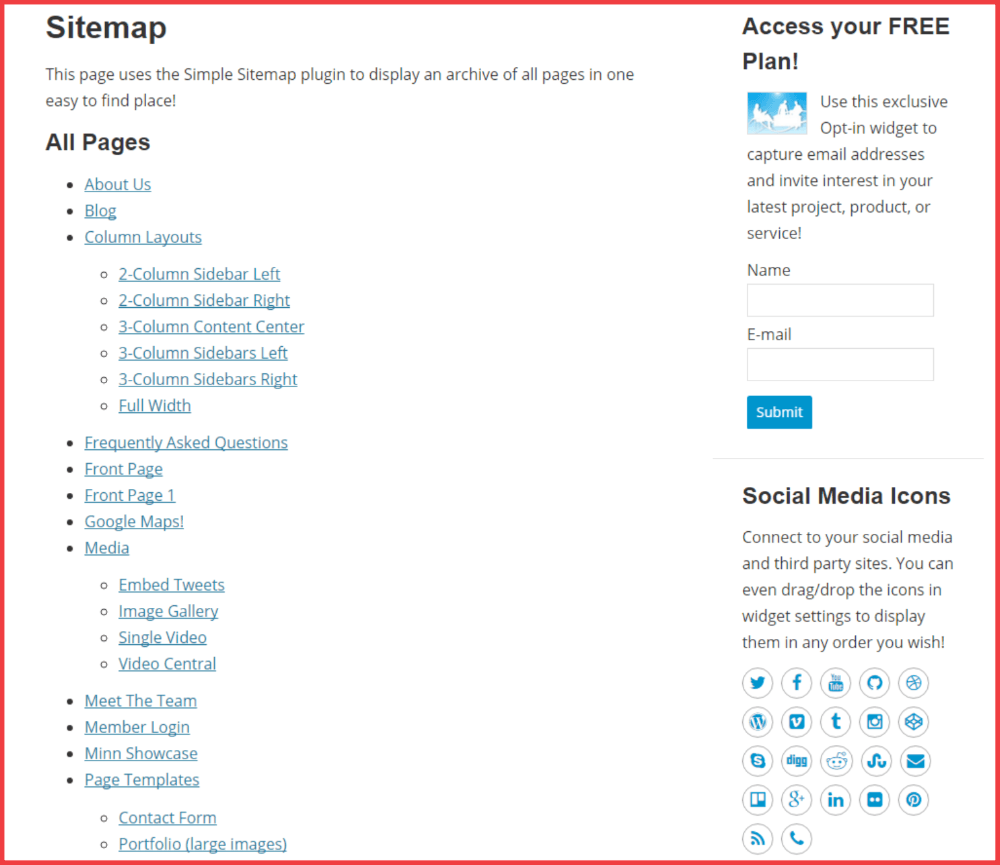
Bu durumda, Simple Siteemap adlı ücretsiz bir eklenti kullanabilirsiniz . Bu aracın oluşturacağı site haritası türünün bir örneğini burada bulabilirsiniz:
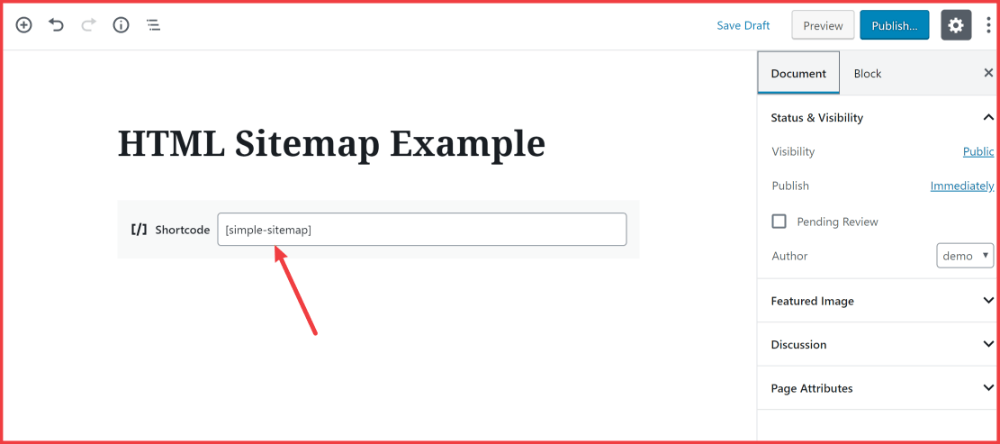
Eklentiyi yükleyip etkinleştirdikten sonra, yeni bir WordPress sayfası oluşturun ve kısa [simple-sitemap]kodu HTML site haritanızın görünmesini istediğiniz yere ekleyin :
Varsayılan olarak, kısa kod tüm sayfalarınızı gösterecektir ( blog yazılarınızı değil ). Ancak, aşağıdaki parametreleri kullanarak işlevselliğini değiştirebilirsiniz:
- türleri - site haritasına eklemek istediğiniz gönderi türleri. Örneğin, "gönderi", "sayfa" veya kullandığınız herhangi bir özel gönderi türü.
- show_label - başlık etiketinin nerede gösterileceği veya gösterilmeyeceği.
- bağlantılar - site haritasını bağlantılar olarak veya yalnızca metin olarak gösterin.
- page_depth - alt sayfaların hiyerarşisi.
- sipariş ve sırala - sayfaları neye göre sıralar.
- hariç tut - belirli içeriği hariç tut ( posta kimliğine göre ).
Örneğin, yazılarınız ve sayfalarınız için ayrı site haritaları oluşturmak istiyorsanız, aşağıdaki gibi iki ayrı kısa kod kullanabilirsiniz:
[simple-sitemap types="page"] - tüm WordPress sayfalarınızın listesi[simple-sitemap types="post"] - tüm WordPress blog yazılarınızın listesi
WordPress'te Site Haritası Oluşturma Hakkında SSS:
Bu yazıyı bitirmek için, WordPress'te site haritası oluşturmayla ilgili sık sorulan bazı soruları yanıtlayayım.
Site haritasını manuel olarak güncellemeniz mi gerekiyor?
Hayır! SEO eklentiniz, herhangi bir yeni içeriği XML site haritanıza otomatik olarak ekler ve Basit Site Haritası eklentisi, HTML site haritanıza otomatik olarak yeni içerik ekler.
Google neden site haritamdaki tüm içeriği dizine eklemiyor?
Site haritalarınız Google'ın tüm içeriğinizi bulmasına yardımcı olur, ancak Google'ın içeriğinizi dizine ekleyeceğini garanti etmez. Nihai karar her zaman Google'a aittir.
XML site haritasına kaç sayfa ekleyebileceğiniz konusunda bir sınır var mı?
Evet ve hayır. Tek bir XML site haritası dosyası 50.000 URL ile sınırlıdır. Bununla birlikte, 50.000'den fazla URL eklemeniz gerekiyorsa, birden çok XML site haritası dosyası oluşturabilir ve bunları bir XML dizin dosyasında toplayabilirsiniz.
Aslında Yoast SEO eklentisinin varsayılan olarak yaptığı şey budur. Ana ShoutMeLoud site haritasının diğer site haritası dosyalarına nasıl sadece bir bağlantı olduğunu görebilirsiniz:
WordPress Site Haritalarında Son Düşünceler
Özetlemek gerekirse, site haritaları WordPress SEO'nun önemli bir parçasıdır .
Siteniz ne hakkında olursa olsun, insanların ve arama motorlarının içeriğinizi bulmasına yardımcı olmak için site haritaları oluşturmalısınız.
En azından Yoast SEO gibi bir eklenti ile bir XML site haritası oluşturun ve arama motorlarına gönderin . Sadece size fayda sağlar ve asla size zarar vermez. Yine, işte doğrudan Google'dan gelen metin - "çoğu durumda, siteniz bir site haritasına sahip olmaktan yararlanacak ve bir site haritasına sahip olduğunuz için asla cezalandırılmayacaksınız."
Bunun ötesinde, insanların sitenize göz atmasına ve etrafına bir miktar bağlantı değeri yaymasına yardımcı olmak için bir HTML site haritası oluşturmayı düşünün.
WordPress'te site haritalarını kullanmakla ilgili sorularınız mı var? Düşüncelerinizi yorumlarda paylaşın!
Güncelleme Tarihi: 19 Kasım 2020, 22:23